Joomla 1.5 Menü Erweiterungen
Sehr beliebt und häufig nachgefragt sind horizontale oder vertikale Menüs mit Untertiteln. Diese Menüs finden sich vor allem in kostenpflichtigen Templates der Templates Clubs.
Menü mit Untertiteln für Joomla 1.5
Sehr beliebt und häufig nachgefragt sind horizontale oder vertikale Menüs mit Untertiteln. Diese Menüs finden sich vor allem in kostenpflichtigen Templates der Templates Clubs.
Hier zeige ich anhand eines Standard Menüs, wie Sie mit wenigen Handgriffen und ausschließlicher Verwendung von Template Overrides, also update-beständig und ohne Installation von Erweiterungen Untertitel zu Ihrem Joomla Menü hinzufügen lassen.
Demo
So sieht das fertige Joomla Menü mit Untertiteln aus:
![]()
Umsetzung
Sie werden sehen: das Menü mit Untertiteln lässt sich mit wenigen Handgriffen umsetzen. Folgende Schritte sind erforderlich:
- Erstellung eines Joomla Template Overrides für das Mainmenu
- Editieren der Joomla Menu Titel
- Anpassung der CSS Datei
Joomla Template Override: Menu mit Untertiteln
Template Overrides überschreiben die Ausgabe des von Joomla erzeugten Codes und bieten somit ein sehr gutes Mittel updatebeständige Änderungen an der Ausgabe der Website durchzuführen. Diese Overrides werden in einem Ordner "html" im Template gespeichert.
Da für die meisten neueren Templates schon eine Override Funktion für das Mainmenü existiert,müssen Sie den nachfolgenden Code manuell einfügen.
JoomlaRoot/templates/IhrTemplate/html/mod_mainmenu/default.php, ca. ab Zeile 83:
$separator = '::';
if ($node->name() == 'a' || $node->name() == 'span') {
if (isset($node->span)) {
$span = $node->span[0];
if (strpos($span->data(), $separator) !== false) {
// Title and Subtitle
$title = $span->data();
$subtitle = explode($separator, $title);
// Title
$node->span[0]->setData(trim(array_shift($subtitle)).' ' );
// Subtitle
foreach($subtitle as $value) {
$child = $node->addChild('span');
$child->setData( trim(array_shift($subtitle)));
$child->addAttribute('class', 'subtitle');
}
}
}
}
Joomla Menu Titel editieren
Durch den separator "::" werden die Titel der Menülinks von den Untertiteln getrennt und in einem eigenen <span class="subtitle"> ausgegeben.
Dazu ist natürlich erforderlich, dass die Joomla Menüpunkt-Titel dieses Trennelement und den Subtitle enthalten.
Gehen Sie im Administrationsbereich unter Menus/Ihr Menu auf die einzelnen Menüpunkte und fügen Sie die das Trennzeichen "::" und den Untertitel den entsprechenden Menütiteln an.
Zu guter letzt muss natürlich noch die CSS Datei angepasst werden.
Anpassen der CSS Datei
Dies kann im Einzelfall etwas schwieriger und hier nicht allgemeingültig erklärt werden, da sich die CSS Anweisungen für Menus von Template zu Template teilweise stark unterscheiden. Im wesentlichen muss die CSS Klasse für ".subtitle" ergänzt werden.
Joomla Menülinks mit "title" Attribut
Leider ist beim standart Joomla Modul zur Darstellung eines Menus (mod_mainmenu) die Ausgabe eines Titel Attributs nicht vorgesehen. Die Verwendung des title Attributs ist jedoch sowohl aus Usability, als auch aus SEO Gesichtspunkten zu empfehlen, da man mit Hilfe des title Attributs Besuchern und Suchmaschinen zusätzliche Informationen über den Ziel Link und den Inhalt der verlinkten Seite vermitteln kann.
Das HTML Title Attribut (title="Titel") ist ein Universalattribut und kann fast jedem HTML Tag zugeordnet werden. Es wird von vielen Browsern als Tooltip dargestellt, wenn man kurze Zeit mit der Maus über einen Link fährt. Insbesondere bei Hyperlinks ist dieses Attribut sinnvoll und sollte verwendet werden.
Sie können auf zwei verschieden Arten dafür sorgen, dass auch im Mod Mainmenu das title Attribut ausgegeben wird:
1. Title Attribut individuell für jeden Menülink
Dabei handelt es sich um einen Joomla Core Hack, den man u.U. nach einem Update der Joomla Version erneut durchführen muss und vor dessen Umsetzung man in jedem Fall ein Backup machen sollte.
Mit Hilfe dieses Hacks kann man die Title Tags eines Menü Links individuell für jeden Menüpunkt vergeben und so den Benutzern der Website, sowie Suchmaschinen zusätzliche Informationen vermitteln.
Nach der erfolgreichen Anwendung dieses Joomla Core Hacks haben Sie zudem die Möglichkeit in den Parametern der Menülinks auf einen im Beitrag gesetzten HTML Anker zu verweisen ohne dazu den Umweg über einen externen Link gehen zu müssen.
Dafür ist dieser Hack allerdings auch etwas aufwendiger, als die unten geschilderte Alternative und erfordert zwei zusätzliche Spalten in der Datenbank (phpMyAdmin).
Der Hack funktioniert nur bei dem Modul Mainmenu, nicht hingegen bei readmore Links oder Menu Erweiterungen wie dem extended Menu.
Schritt 1: zwei Spalten (Felder) in der Tabelle jos_menu einfügen

Zunächst müssen Sie Ihre MySQL Datenbank für die Aufnahme der zusätzlichen Optionen vorbereiten, da die individuellen Title Tags des Menus in der Datenbank gespeichert werden:
Dazu müssen Sie mit Hilfe von phpMyAdmin zwei weitere Spalten (Felder) in der Tabelle "jos_menu" einfügen. Haben Sie bei der Joomla Installation ein anderes Tabellenpräfix als "jos_" gewählt, müssen Sie dies natürlich hier bedenken.
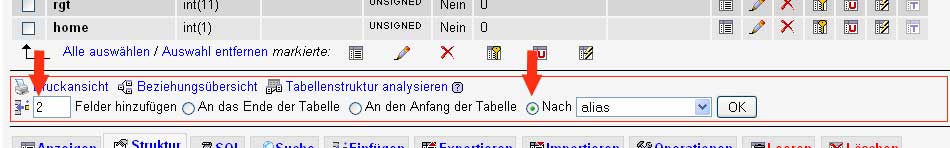
Wählen Sie dazu die Tabelle "jos_menu" in der linken Übersichtsleiste der phpMyAdmin Administrationsoberfläche aus und fügen Sie mithilfe des Kommandos unter der Spalten Übersicht zwei Spalten (Felder) nach dem Eintrag "alias" hinzu.
Wichtig: die beiden Spalten müssen direkt vor der Spalte "Alias” eingefügt werden!
Schritt 2: Spalten (Felder) mit Werten füllen
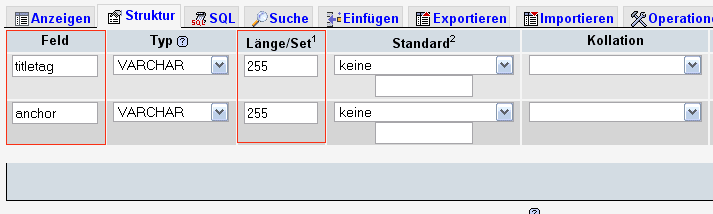
Nun müssen Sie die soeben hinzugefügten Spalten noch mit 2 Werten füllen:

Im Bereich "Feld" jeweils den Namen der zukünftigen Spalte, also: "titletag" und "anchor".
Im Bereich "Länge/Set" jeweils den Wert "255".
Alle anderen Felder können Sie leer lassen.
Speichern Sie Ihre Einstellungen mit dem "Speichern" Button. Ihre Datenbank ist damit für individuelle Titletags gerüstet.
Hier der sql Code:
ALTER TABLE `jos_menu` ADD `titletag` VARCHAR( 255 ) NOT NULL AFTER `alias` ,
ADD `anchor` VARCHAR( 255 ) NOT NULL AFTER `titletag` ;
Schritt 3: Joomla Core Hack Dateien auf den Server laden und Title Tags über das Backend vergeben.
Nun folgt der einfachere Teil des Hacks: Sie müssen sich die folgende .zip Datei auf der Entwicklerseite herunterladen, die darin enthaltenen Dateien (Ordner root_joomla) entpacken und vollständig auf Ihren Webserver laden.
- Download der Zip Datei (für Joomla 1.5.15 bis 1.5.19) von www.gn-webdesign.de
- Download der Zip Datei (für Joomla 1.5.20) von www.gn-webdesign.de
Hinweis: Durch das Hochladen werden Joomla Core Dateien überschrieben. Wenn Sie nicht die neuste Version des Content Managment Sytems benutzen, finden Sie auf der Entwicklerseite auch die Dateien, die erforderlich sind, um ältere Joomla Versionen zu hacken.

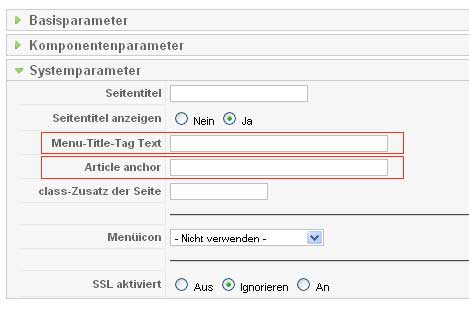
Haben Sie die Dateien erfolgreich aufgespielt, können Sie von nun an jedem Menu Link (item) einen individuellen Title Tag über die Menu Parameter geben:
Gehen Sie dazu ins Joomla Backend auf Menus, wählen Sie ein Menu aus und klicken Sie auf ein Menuitem. In der rechten Spalte unter "Systemparameter" finden Sie nun die zusätzlichen Einstellungsmöglichkeiten für die title Tag Verwaltung und den Article Anchor.
2. Title Attribut = Name des Menulinks
Eine einfache und schnelle Möglichkeit das title Attribut an Menulinks anzufügen wird im folgenden beschrieben.
Dadurch wird allerdings nur der Name des Menulinks als title Attribut gesetzt. Dies macht nur in seltenen Ausnahmefällen wirklich Sinn, da bei Identität von Title Attribut und Text des Menülinks keine zusätzlichen Informationen vermittelt werden und der Quellcode nur im Regelfall nur "aufgebläht" wird. Wir bevorzugen daher die oben geschilderte Alternative, wollen Ihnen die 2. Möglichkeit aber nicht vorenthalten:
Öffnen Sie zunächst die Datei helper.php im Ordner
/modules/mod_mainmenu/helper.php
In Zeile 349 finden Sie folgenden Code:
$data = '<a href="'.$tmp->url.'">'.$image.$tmp->name.'</a>';
Diesen ersetzen Sie durch:
$data = '<a href="'.$tmp->url.'" title="'.$item->name.'">'.$image.$tmp->name.'</a>';
Nun wird das Title Attribut automatisch mit dem Namen des Menulinks an den jeweiligen Link angefügt.
Diese Änderungen stellt ebenfalls einen Eingriff in den Joomla Core (Hack) dar. Machen Sie vorher eine Sicherheitskopie der zu ändernden Datei. Unter Umständen müssen Sie diese Änderung nach einem Joomla Update erneut vornehmen.