JCE Joomla Content Editor
Der JCE Contenteditor für Joomla ist ein sehr guter und von mir gern verwendeter Editor.
![]() Ein Bild einzufügen und bearbeiten
Ein Bild einzufügen und bearbeiten
Der Imagemanager
Zu finden ist der Imagemanager in der Symbolleiste im oberen Teil des Editor,
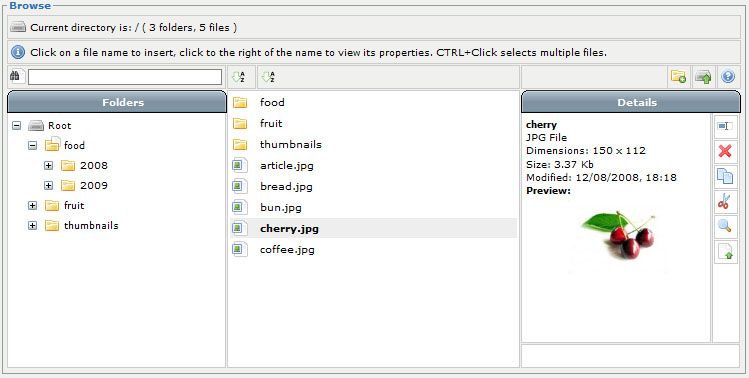
Der Image Manager-Schnittstelle, wie alle Standard 'Manager' Plugins, besteht aus 2 Teilen, dem Abschnitt Attribute, und der Browser Abschnitt.
Attribute

Dieser Abschnitt ist in 3 Teile unterteilt mit den jeweiligen Namen auf der Registerkarte.Die Standard-Tab-Anzeige ist das Bild,dass die Felder,die die wichtigsten Bilder darstellen,enthält.Die Attribute des aktuell ausgewählten Artikel-Bildes werden dort eingefügt.
Browser

Der Browser enthält die Werkzeuge zum Finden,Laden,Umbenennen,Löschen und Wählen der Bilder und Tools und zum Erstellen,Löschen und Umbenennen von Ordnern.
![]() Erstellen eines neuen Ordners
Erstellen eines neuen Ordners
![]() Ein Bild hochladen
Ein Bild hochladen
![]() Öffnen Sie das Hilfe-Dialog
Öffnen Sie das Hilfe-Dialog
![]() Benennen Sie ein ausgewähltes Bild oder einen Ordner
Benennen Sie ein ausgewähltes Bild oder einen Ordner
![]() Löschen von ausgewählten Bildern oder leeren Ordner
Löschen von ausgewählten Bildern oder leeren Ordner
![]() Kopieren Sie ausgewählte Bilder.
Kopieren Sie ausgewählte Bilder.
![]() Beschneiden Sie die ausgewählten Bilder.
Beschneiden Sie die ausgewählten Bilder.
![]() Fügen Sie Bilder ein, die Sie kopiert oder bewegt haben
Fügen Sie Bilder ein, die Sie kopiert oder bewegt haben
![]() Vorschau des ausgewählten Bildes
Vorschau des ausgewählten Bildes
![]() Einfügen des Bildes
Einfügen des Bildes
Ein Bild Einfügen und Bearbeiten
Wählen Sie das Bild aus durch Klicken auf den Namen. Die "Display Ansicht" wird mit dem Bild der Daten aktualisiert, und das Bild und die Attribute werden in den Abschnitt Attribute übertragen.
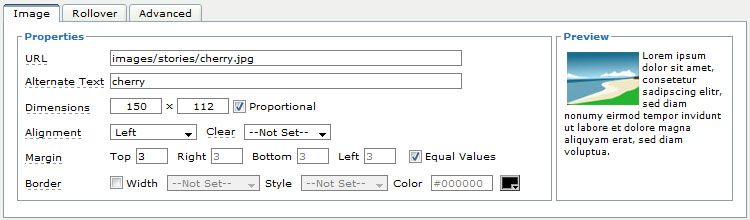
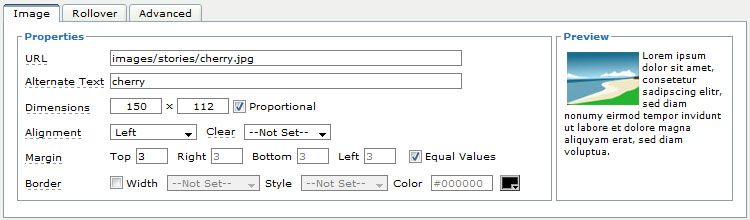
Bildeigenschaften.

URL - Das URL-Feld ist der Pfad zum Bild auf dem Server. Dieses Feld wird automatisch ausgefüllt und sollte nicht verändert werden.
Alternate Text - Dies stellt das alt-Attribut, und definiert eine kurze Beschreibung des Bildes.
Das Alt Atribut ist wichtig für die Suchmaschinenoptimierung
Abmessungen - Breite und Höhe des Bildes in Pixel. Das Ändern dieser Werte aktualisiert automatisch den Style-Wert. Wenn das proportionale Kästchen markiert ist,werden die Änderungen an dem einen Wert automatisch auf der anderen Seite beeinflusst.
Margin - Stellt die Größe des Platzes (in Pixel) zwischen dem Bild und den umliegenden Elementen dar. Wenn die gleichen Werte im Kontrollkästchen aktiviert sind,bekommen alle Positionen den gleichen Wert.
Alignment - Die Position des Bildes relativ zum umgebenden Text.
Border - Mit den Auswahlmöglichkeiten "Breite", "Farbe" und "Randart" wird ein Rand um das Bild gelegt.
Änderungen an den Einstellungen "Alignment" und "Border" werden in dem Beispiel-Bild-und Text-Layout im Vorschau-Abschnitt auf der rechten Seite dargestellt.
Klicken Sie auf "Einfügen" wenn Sie ein neues Bild einfügen wollen oder auf "Update" wenn sie die Eigenschaften eines vorhanden Bildes geändert haben.
Iframs mit dem JCE Editor
Um Iframes mit dem Joomla Content Editor einzufügen gibt es zwei unterschiedliche Wege. Die Vorbereitung und Grundkonfiguration des Editors ist aber in beiden Fällen die gleiche.
Vorbereitung
Prüfen Sie, ob die Editor-Profilparameter IFrames zulassen.
Klicken Sie im JCE-Kontrollzentrum auf die Schaltfläche Editor-Profile, dann auf den Profilnamen (z.B. Default). Klicken Sie auf den Reiter "Funktionen" und schauen Sie ob unten der Hacken bei "Media-Unterstützung" gesetzt ist. In der Registerkarte Plugineinstellungen gibt es ebenfalls den Punkt Media-Unterstützung auch hier müssen Iframes erlaubt sein. Die Einstellungen müssen nun gespeichert werden bevor wir zur Joomla Konfiguration wechseln.
Gehen Sie nun auf "System -> Konfiguration" im obenren Menü der Administrationsoberfläche und öffnen sie den Reiter Textfilter. Hier sollte für die Benutzergruppe "Super Benutzer" keine Filterung ausgewählt sein. Bei allen anderen Benutzergruppen die Iframes verwenden dürfen können Sie entweder vorn "Keine Filterung" auswählen oder man wählt "Eigene Blacklist" und schreibt dann in die Felder Attribute und Elemente die Elemente welche nicht erlaubt sein sollen hinein. Auch hier das Speichern nicht vergessen.
Tipp: Einfach die Beispielliste unter den Einstellungen verwenden und dann die Elemente weglassen welche man erlauben möchte.
Iframe Einfügen mittels Quelltext
Zum Einfügen eines Iframes können Sie einfach Vom Editormodus und den "Codemodus" wechseln und dann den Iframecode in den Quelltext kopieren.
Iframes mit JCE Pro
Mit dem Joomla Content Editor Pro ist das Einbinden der Iframes wesentliche einfacher, denn es existiert ein Plugin welches das Einbinden sehr Komfortabel macht.
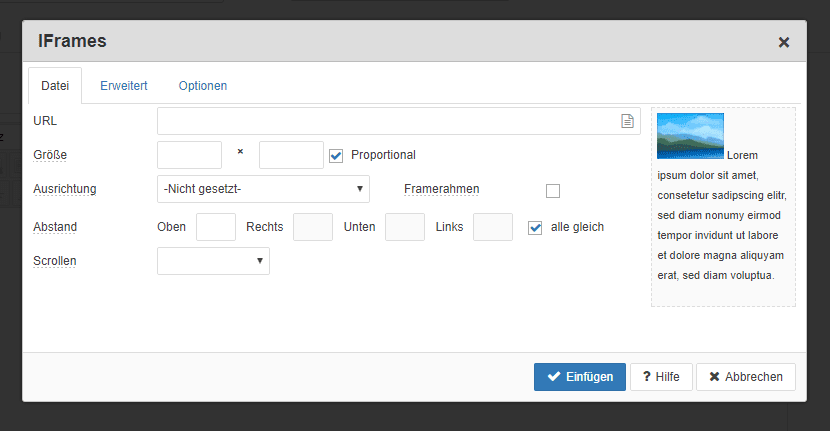
Klicken Sie auf das kleine Icon  , dann öffnet sich das folgende Popup:
, dann öffnet sich das folgende Popup:

Hier muss in das Feld URL die URL kopiert werden welche als Iframe angezeigt werden soll.
Achtung! Nur die Url einfügen keine Attribute einbinden.
Zusätzlich müssen noch zwingend die Felder Größe ausgefüllt werden.
Mit dem Klick auf den Button "Einfügen" wird das Iframe eingefügt. Wundern Sie sich aber nicht, denn Sie sehen im Editor allerdings nur einen Platzhalter.